B&B Italia / Maxalto
Virtual Showroom
Brand Website
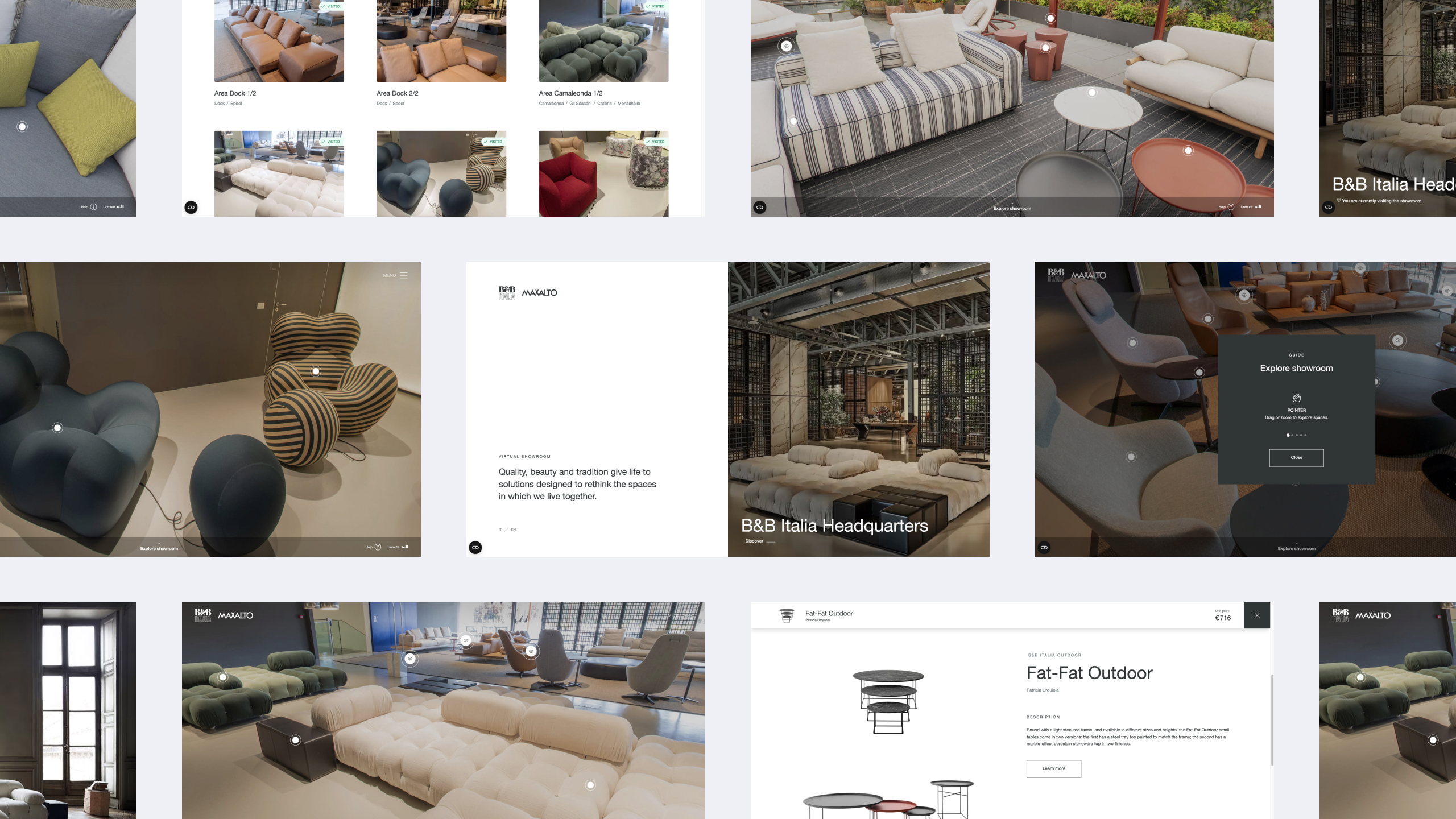
Virtual Showroom
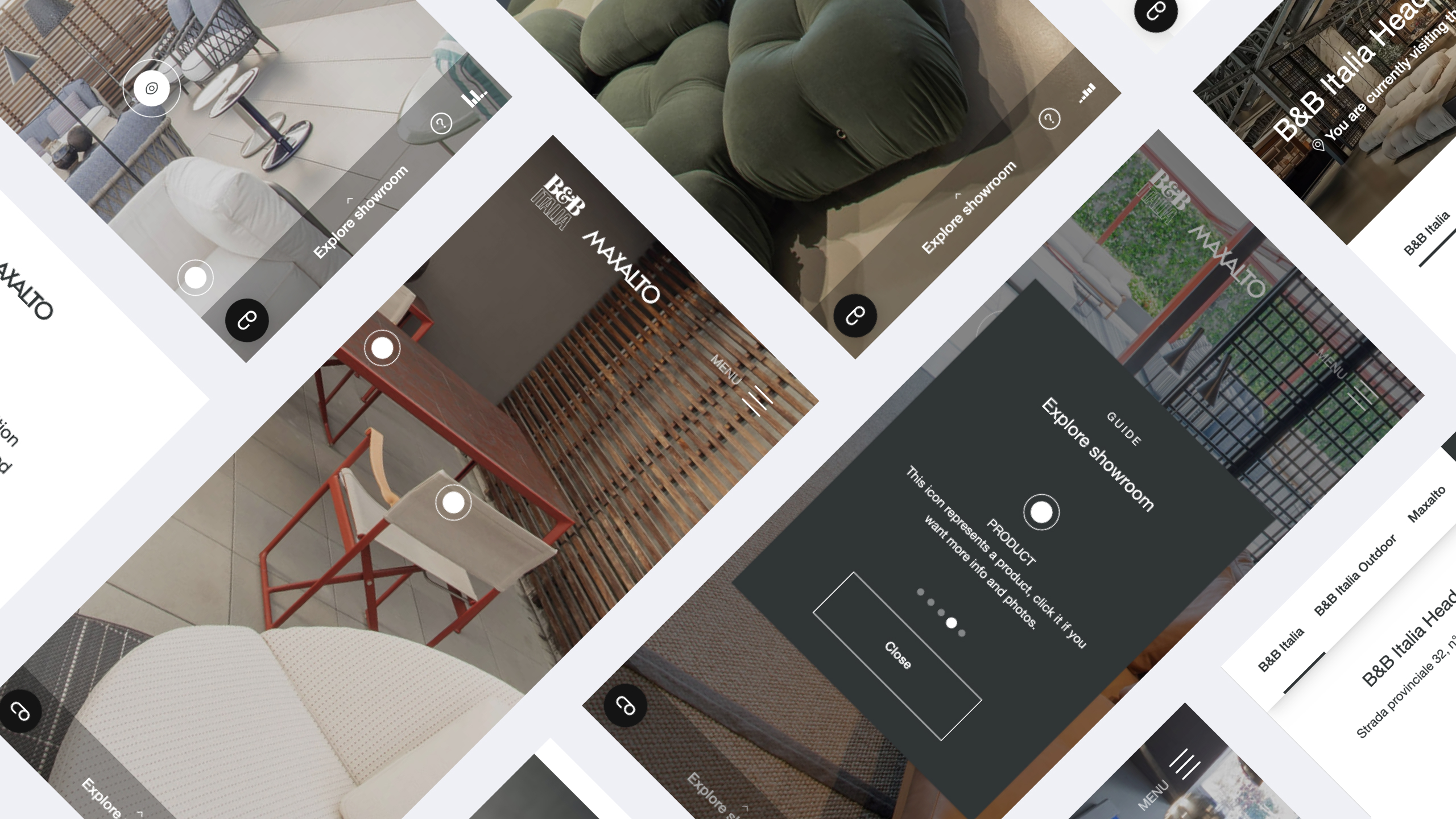
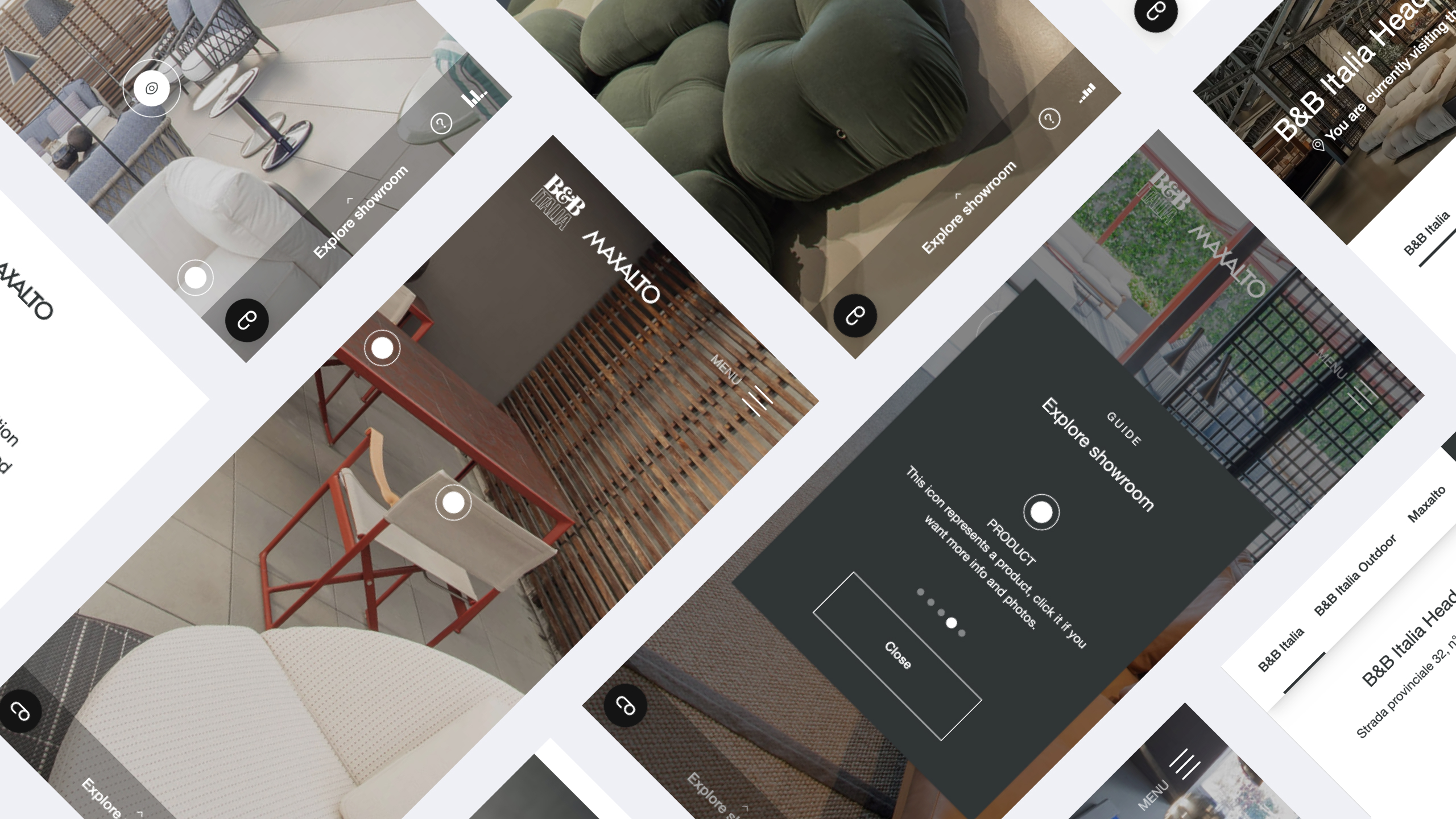
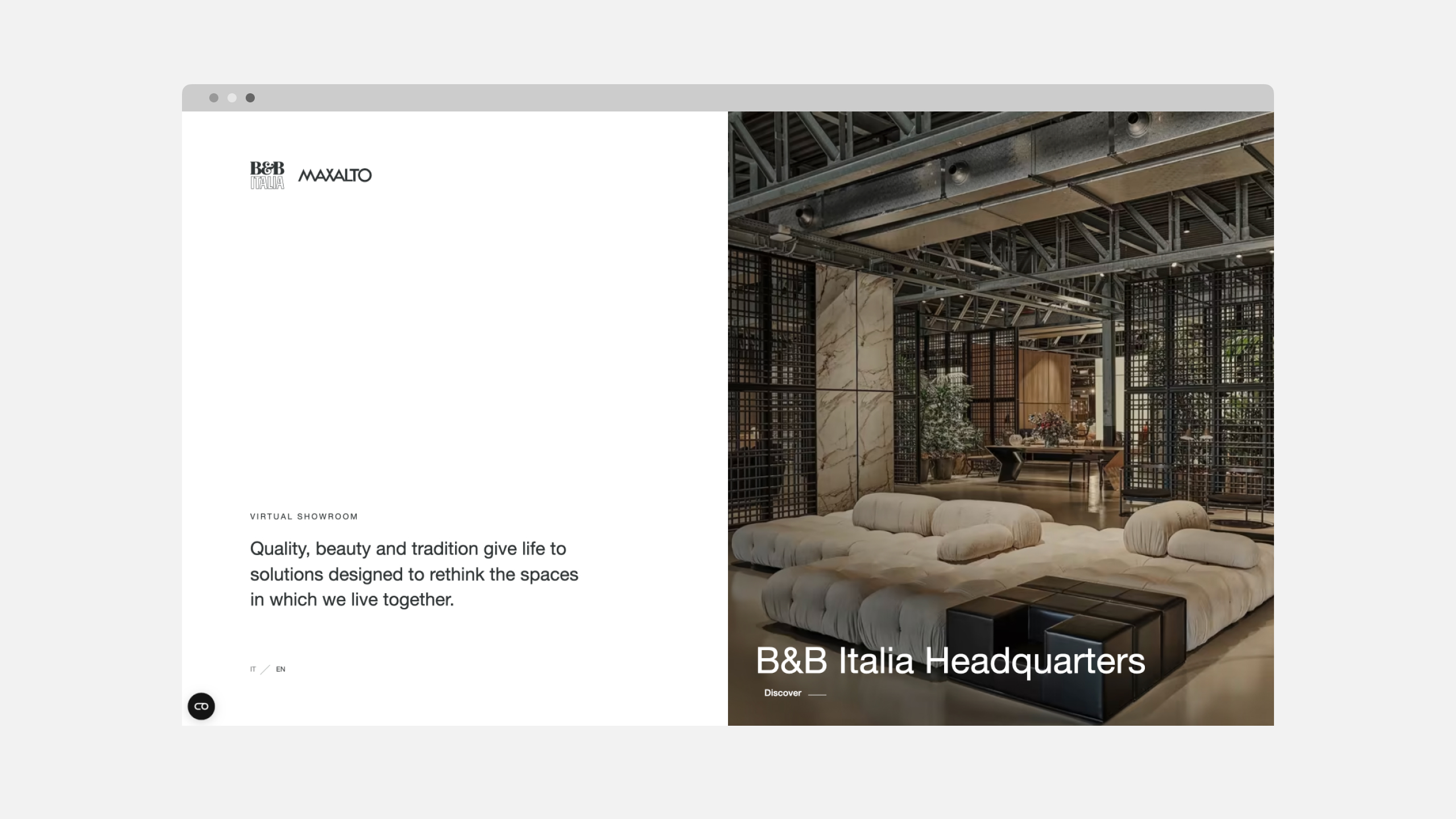
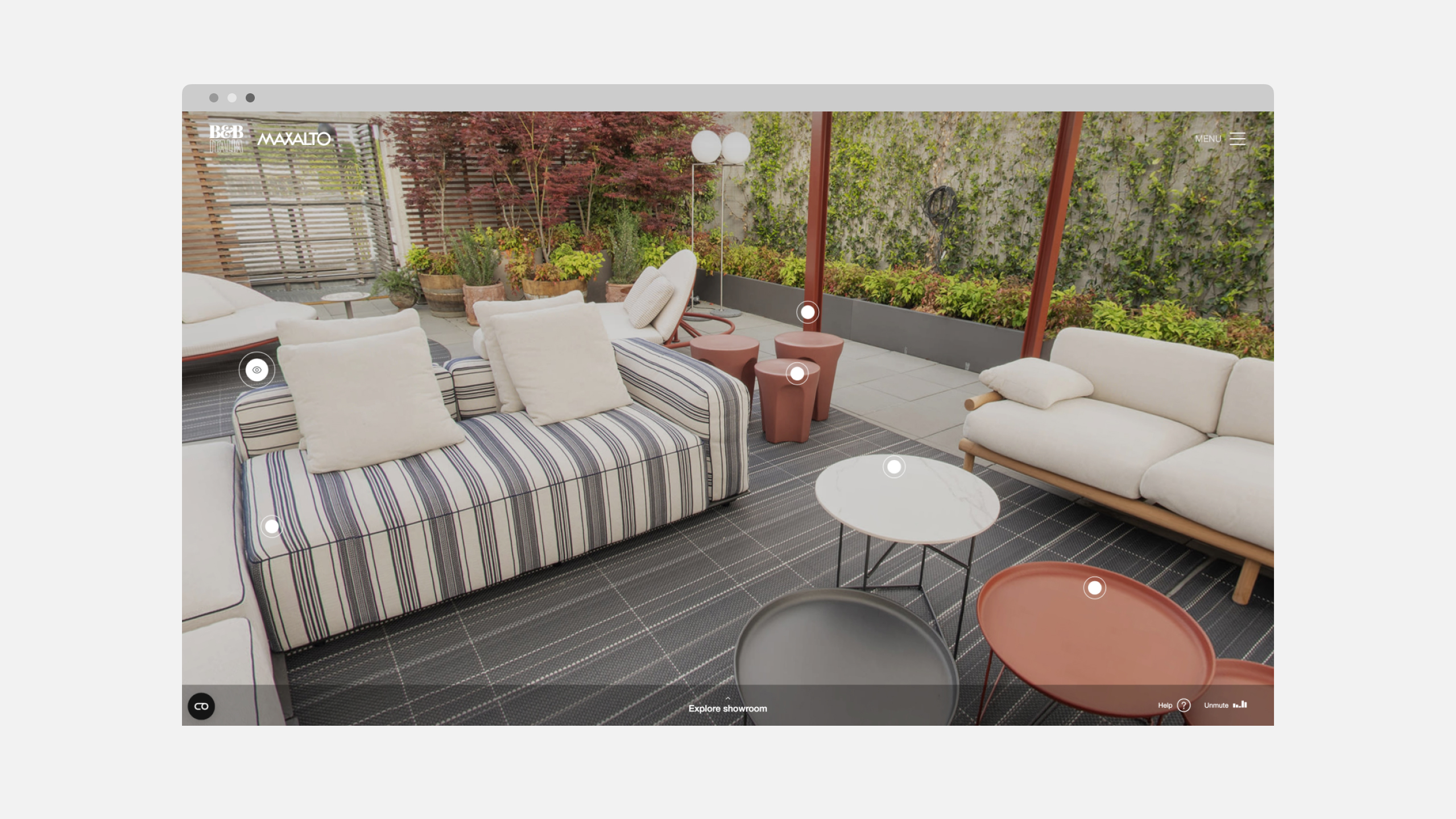
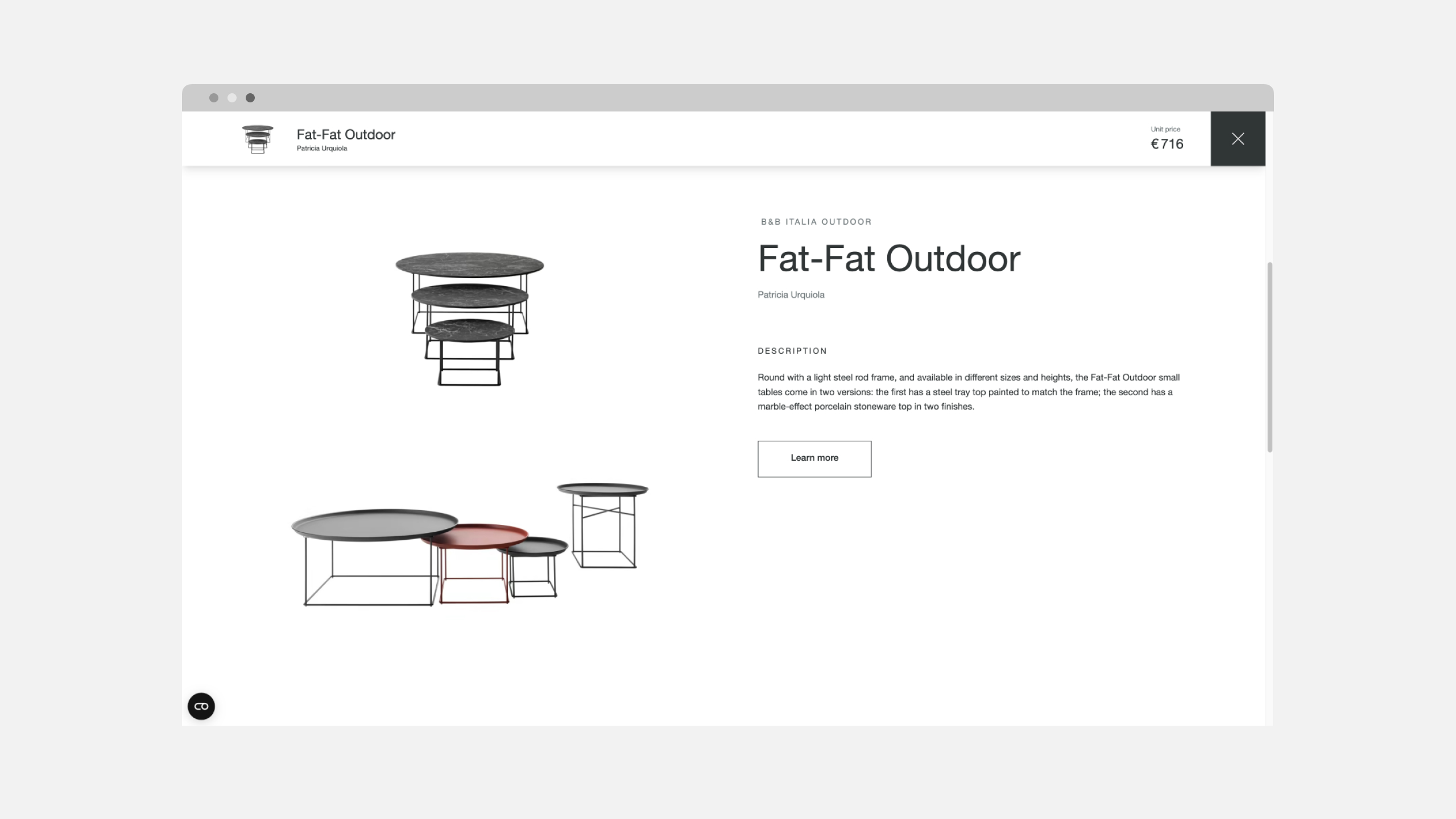
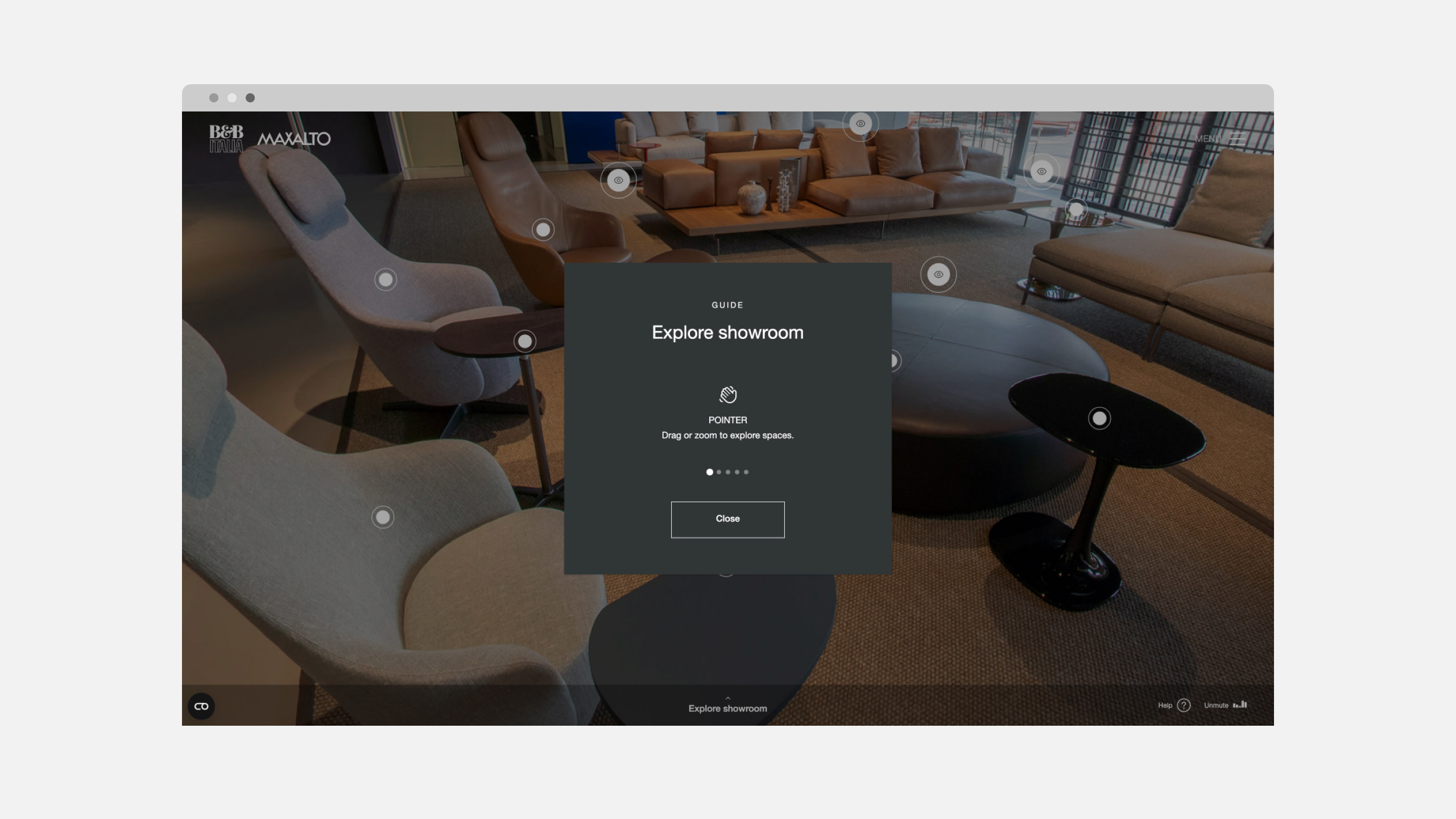
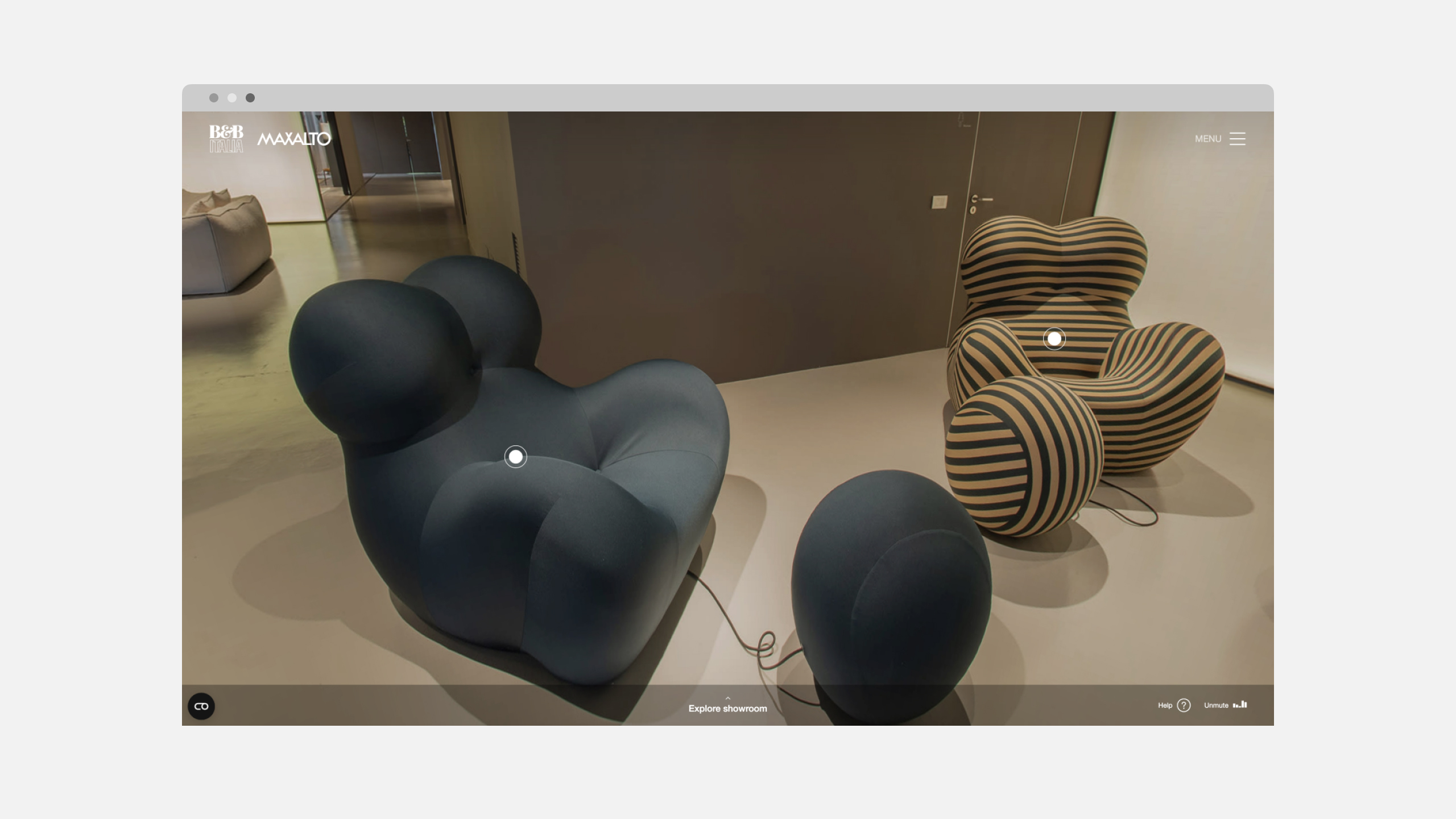
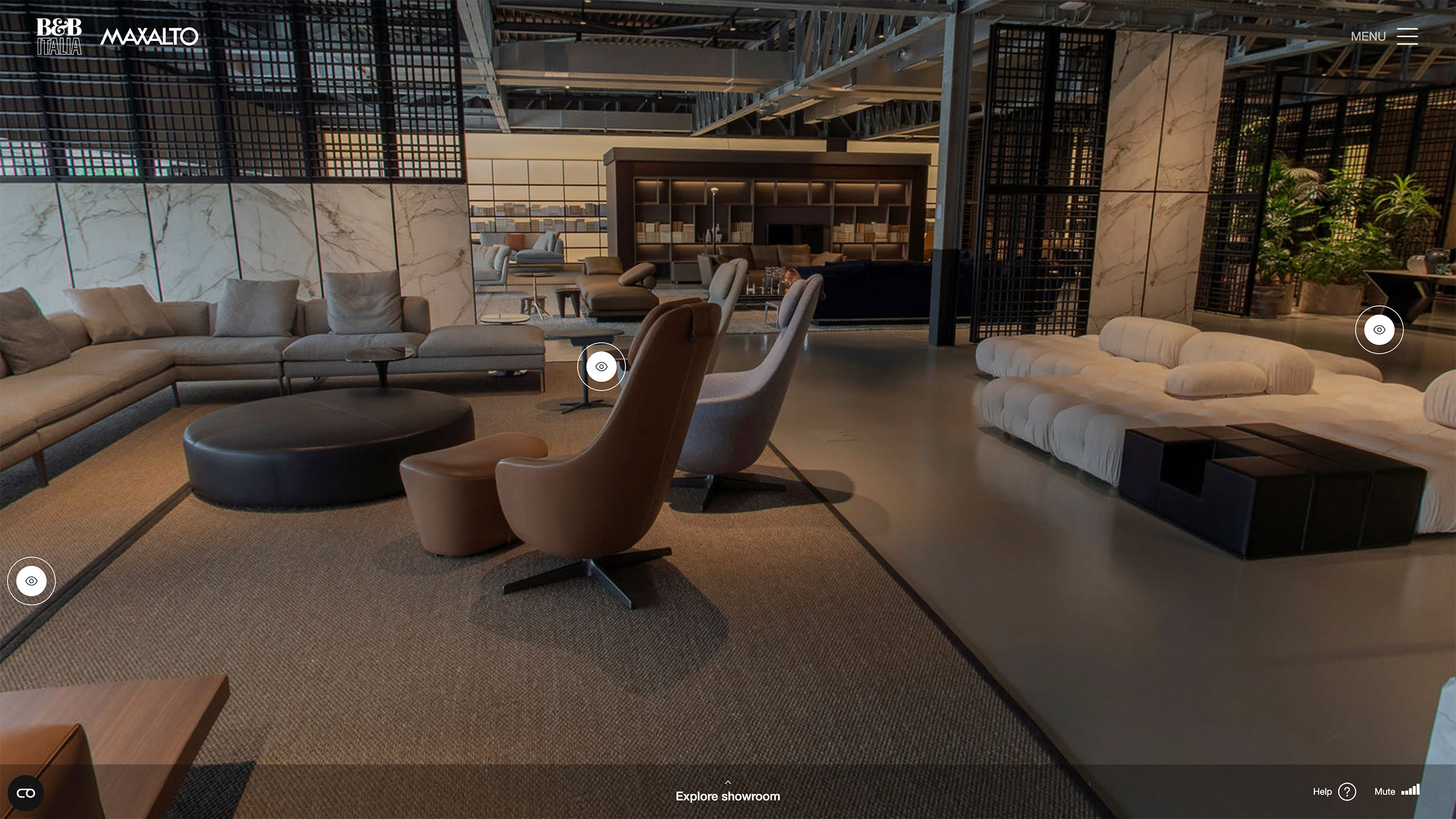
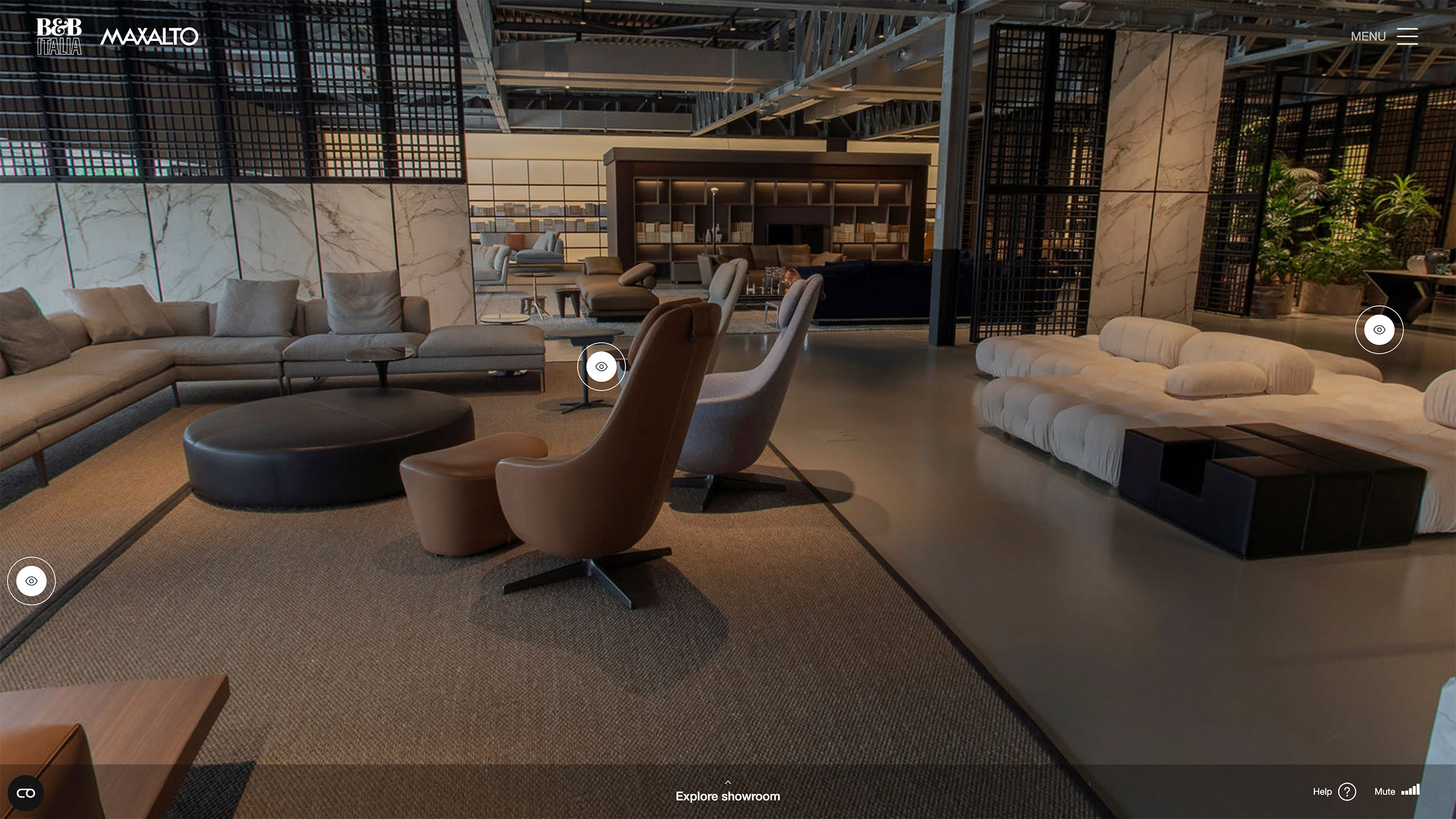
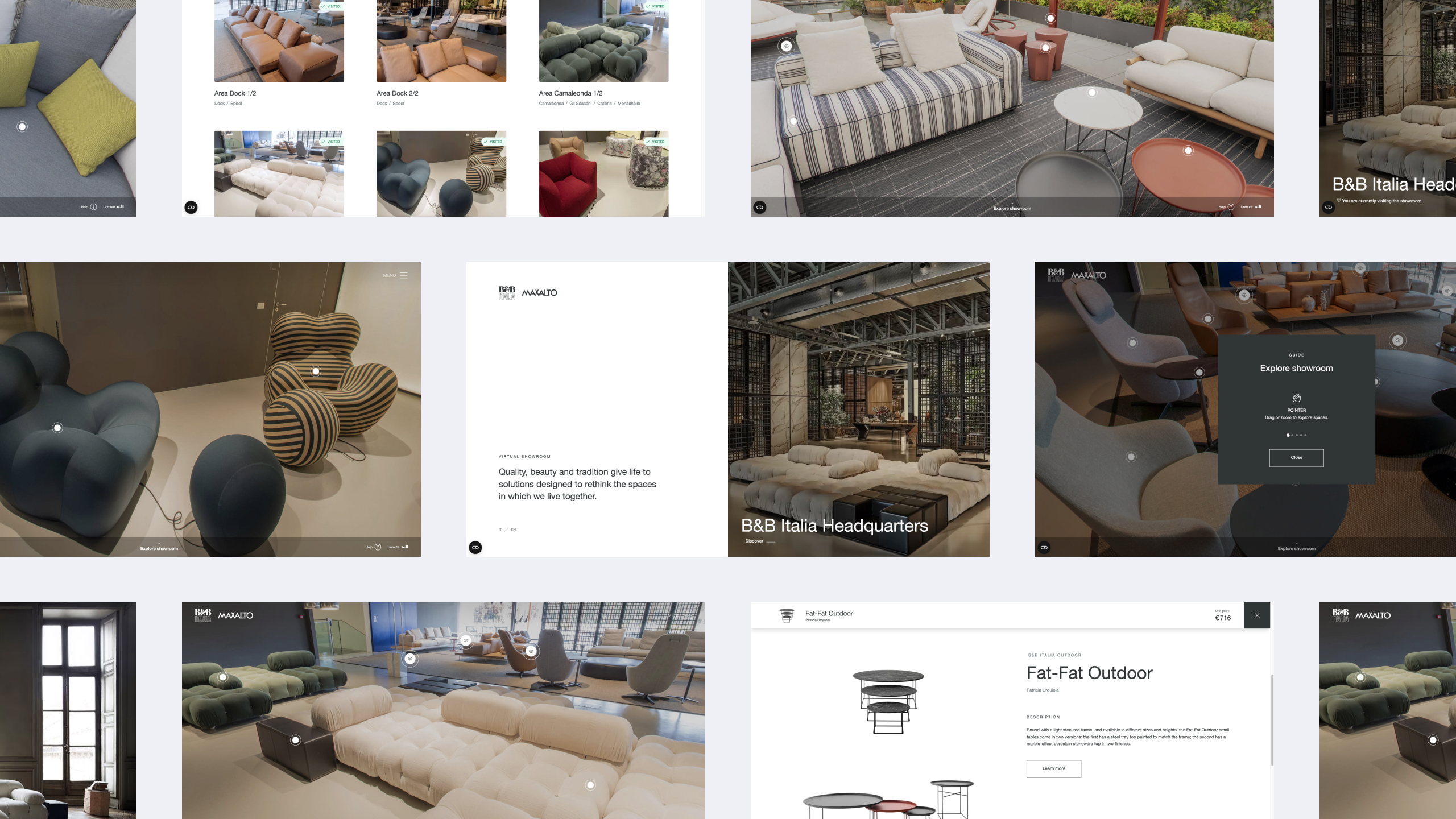
B&B Italia e Maxalto, brand appartenenti al gruppo Design Holding, aprono virtualmente le porte dei propri showroom offrendo la possibilità agli utenti di "camminare" tra le novità proposte e i pezzi iconici, presentati negli ambienti progettati dai brand. L'esperienza permette di visitare le varie aree e approfondire con contenuti aggiuntivi le schede prodotto interattive.
Client
B&B Italia / Maxalto
Deliverable
Consultancy - Concept - Project management - UX design - UI design - Frontend development - Backend development - System integration
Technology
VueJS + Composition API - NuxtJS - TailwindCSS - GSAP - ThreeJS - WordPress APIs


Un approccio full service
Il nostro approccio multidisciplinare e la nostra pluriennale esperienza nella gestione di progetti complessi nell'ambito del design e del lusso ci hanno permesso di supportare il cliente sotto ogni aspetto di progetto: dall'analisi e la progettazione dello strumento, allo sviluppo front-end e back-end fino alla produzione degli shooting fotografici 360°, passando per la consulenza e messa in opera della system integration. Un unico referente fortemente coinvolto nei diversi processi ha permesso al cliente di lanciare il progetto in tempi brevissimi, senza intoppi e con un importante ottimizzazione dei budget.
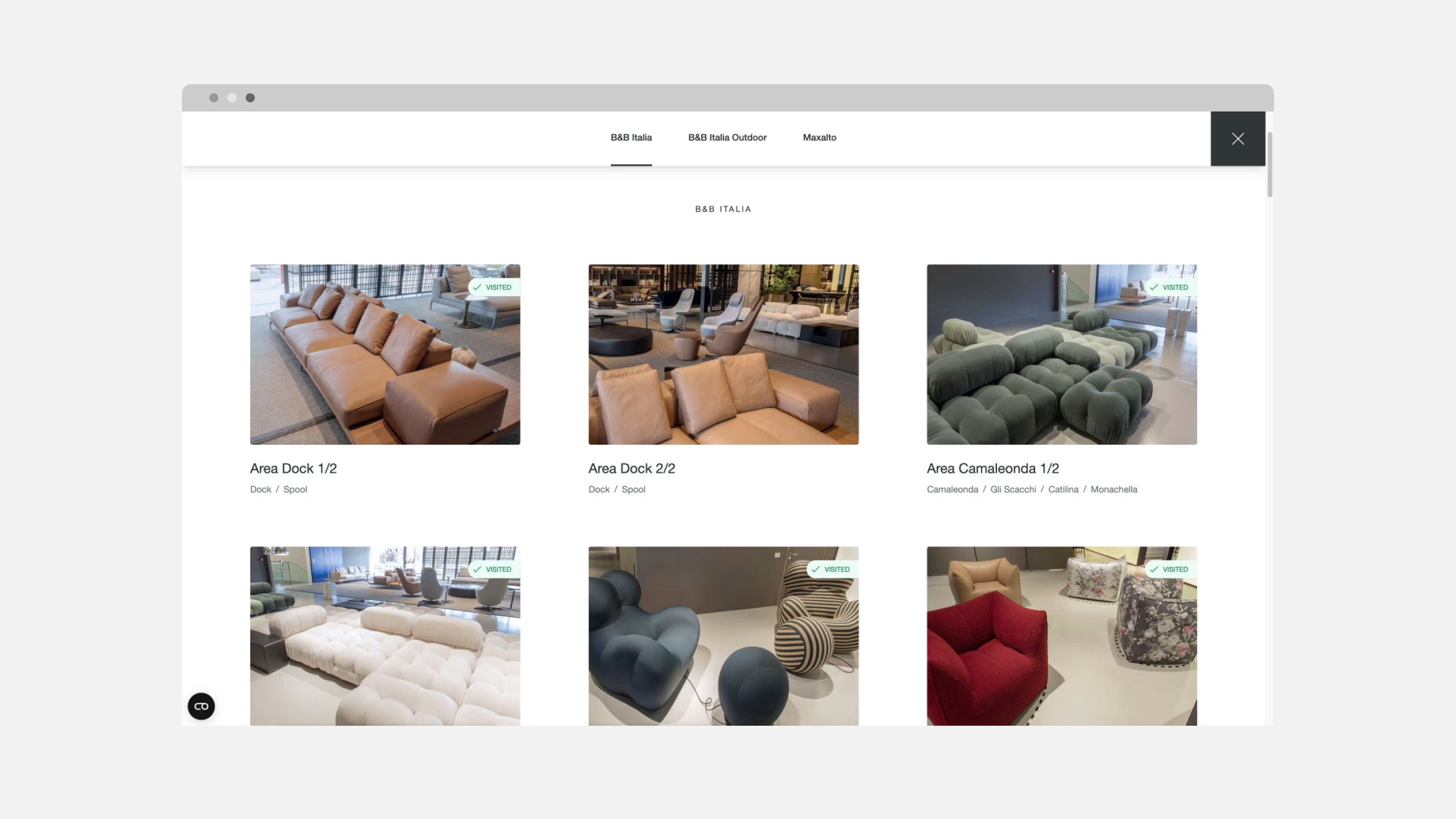
Contenuto adattivo: utenti guest, B2C e B2B
La navigazione e l'accesso al contenuto vengono gestiti in modo adattivo attraverso un sistema di "access control" che determina il tipo di utente che si collega all'applicativo, fornendo differenti data layer. Nel caso di utenti B2B viene fatta un'ulteriore distinzione fra i mercati, in modo da mettere il Brand in condizione di esporre unicamente le informazioni desiderate.


Tech & performance
Il front-end è stato realizzato come universal app, utilizzando i framework VueJS e NuxtJS. La cosmesi di pagine e componenti è realizzata tramite ThreeJS e TailwindCSS e le animazioni con l'aiuto di GSAP animation platform. L'uso combinato di "lazy loading" e formati multimediali di nuova generazione conferiscono al sito un alto livello di prestazioni e fluidità. WordPress è stato utilizzato come "Headless CMS", alimentando un set di API custom ed utilizzanto smart caching al fine di ottimizzare le performance.
Content Management System
Attraverso una customizzazione avanzata del CMS di WordPress, gli editor possono riprodurre la struttura degli showroom desiderati, creando aree interne/esterne ed eventuali piani. In ciascuna area, tramite un plugin grafico realizzato ad hoc, è possibile creare hotspot di prodotto e collegamenti verso le altre aree/piani; Inoltre WordPress è stato utilizzato come "Headless CMS", alimentando un set di API custom ed utilizzanto smart caching al fine di ottimizzare le performance.
System Integration
Attraverso una integrazione custom delle API esposte dal software PIM vengono sincronizzati, per ciascun showroom e specifico allestimento, unicamente i prodotti in esso contenuti. A valle di questo processo le immagini vengono automaticamente sincronizzate con la CDN ed esposte al frontend quando necessario.