Fantini
Una piattaforma digitale di Brand
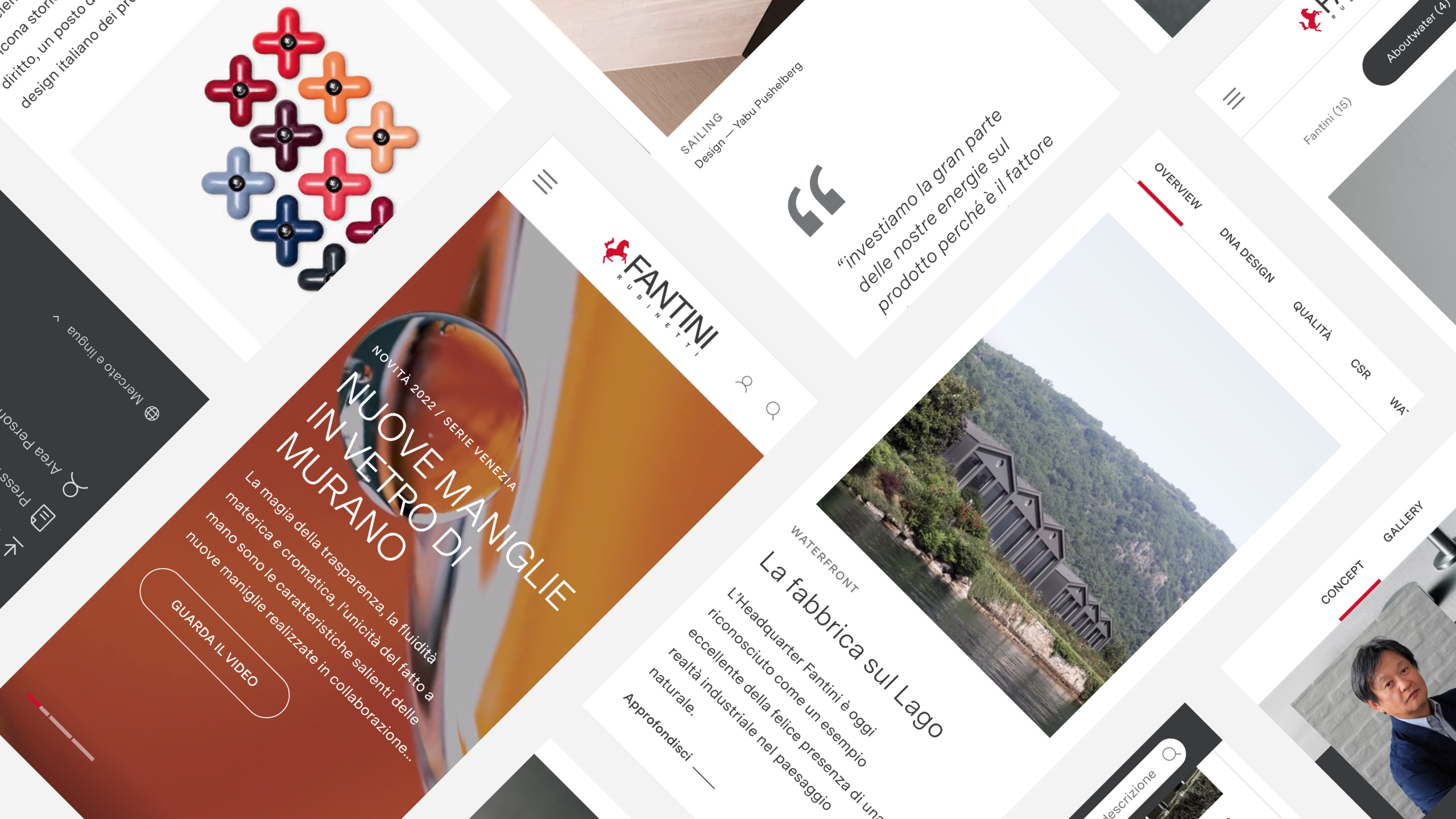
Brand Website
Fantini.it
Da oltre settant'anni Fantini progetta e realizza prodotti innovativi che hanno portato l’azienda ad essere il punto di riferimento internazionale per l'evoluzione del design nel settore della rubinetteria di alta gamma.
Dalle rive del lago d'Orta, la famiglia Fantini ha saputo portare nel mondo la creatività e la cultura italiana, entrando in quella ristretta cerchia di aziende che possono definirsi "Fabbriche del Design Italiano”.
Client
Fratelli Fantini SPA
Deliverable
Consultancy - Concept - Project management - UX design - UI design - Frontend architecture & development - Backend architecture & development - System integration
Technology
VueJS & Composition API - NuxtJS - TailwindCSS - GSAP - WordPress API - Cloudinary API


Una piattaforma digitale di Brand.
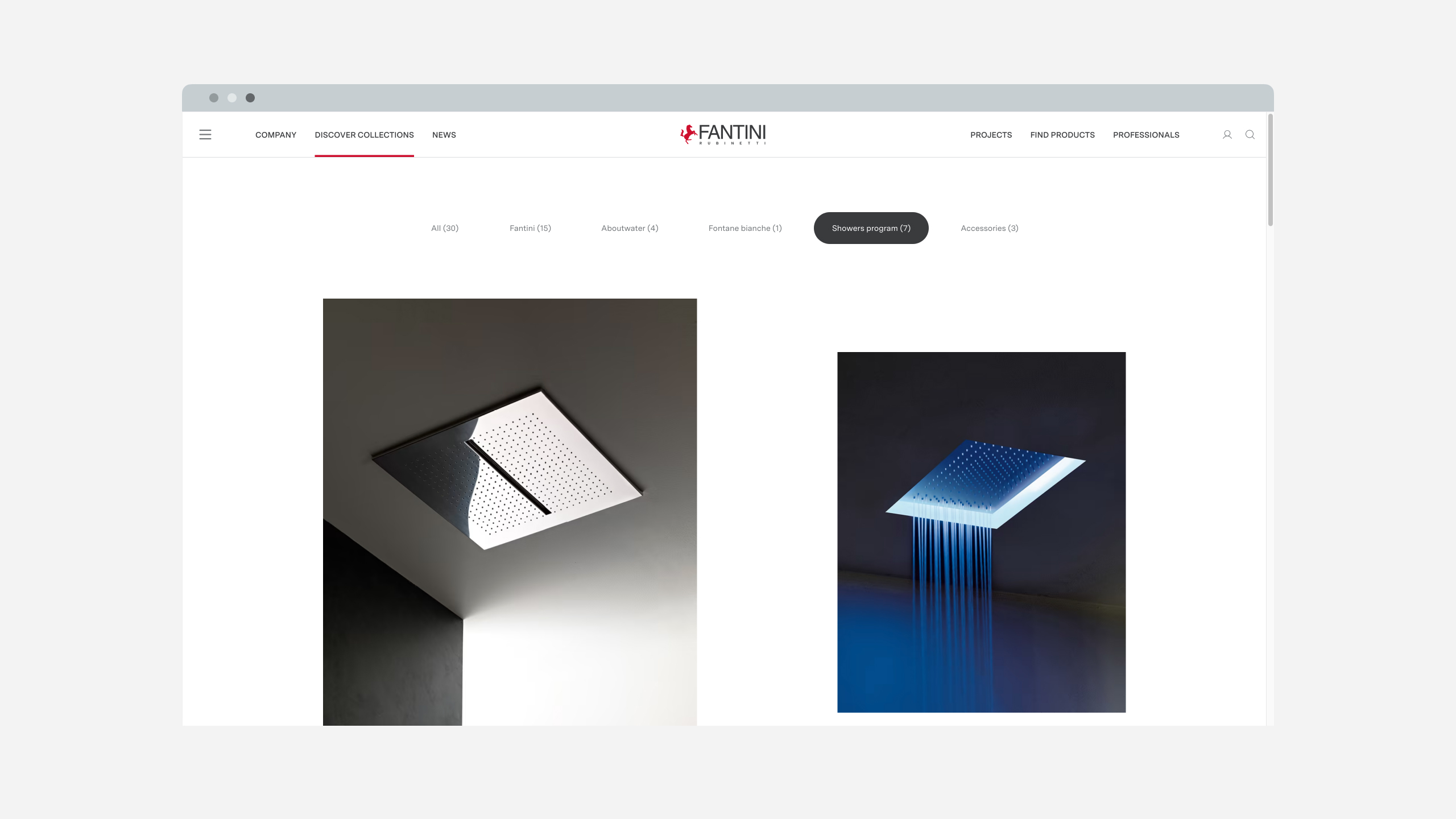
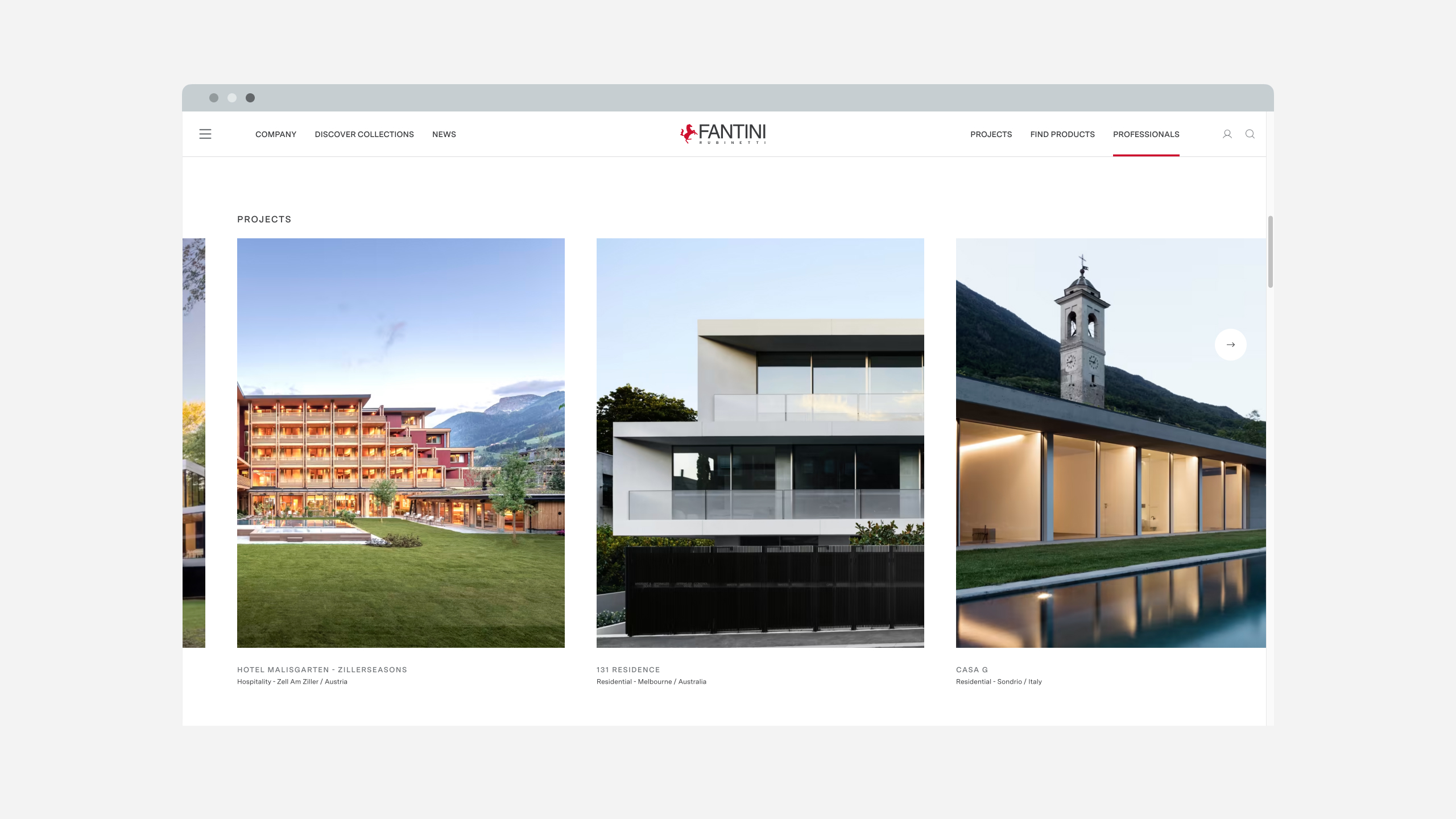
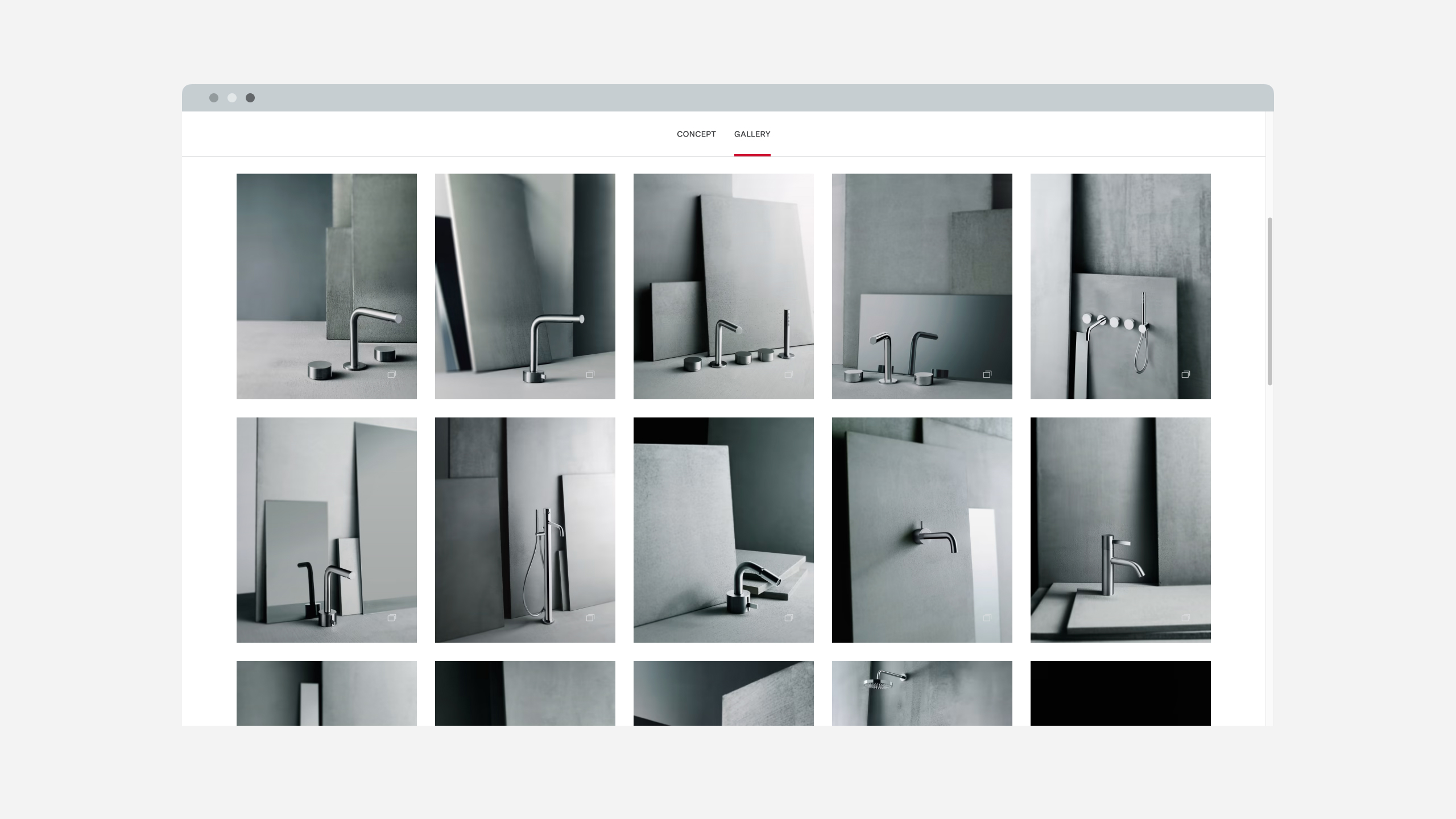
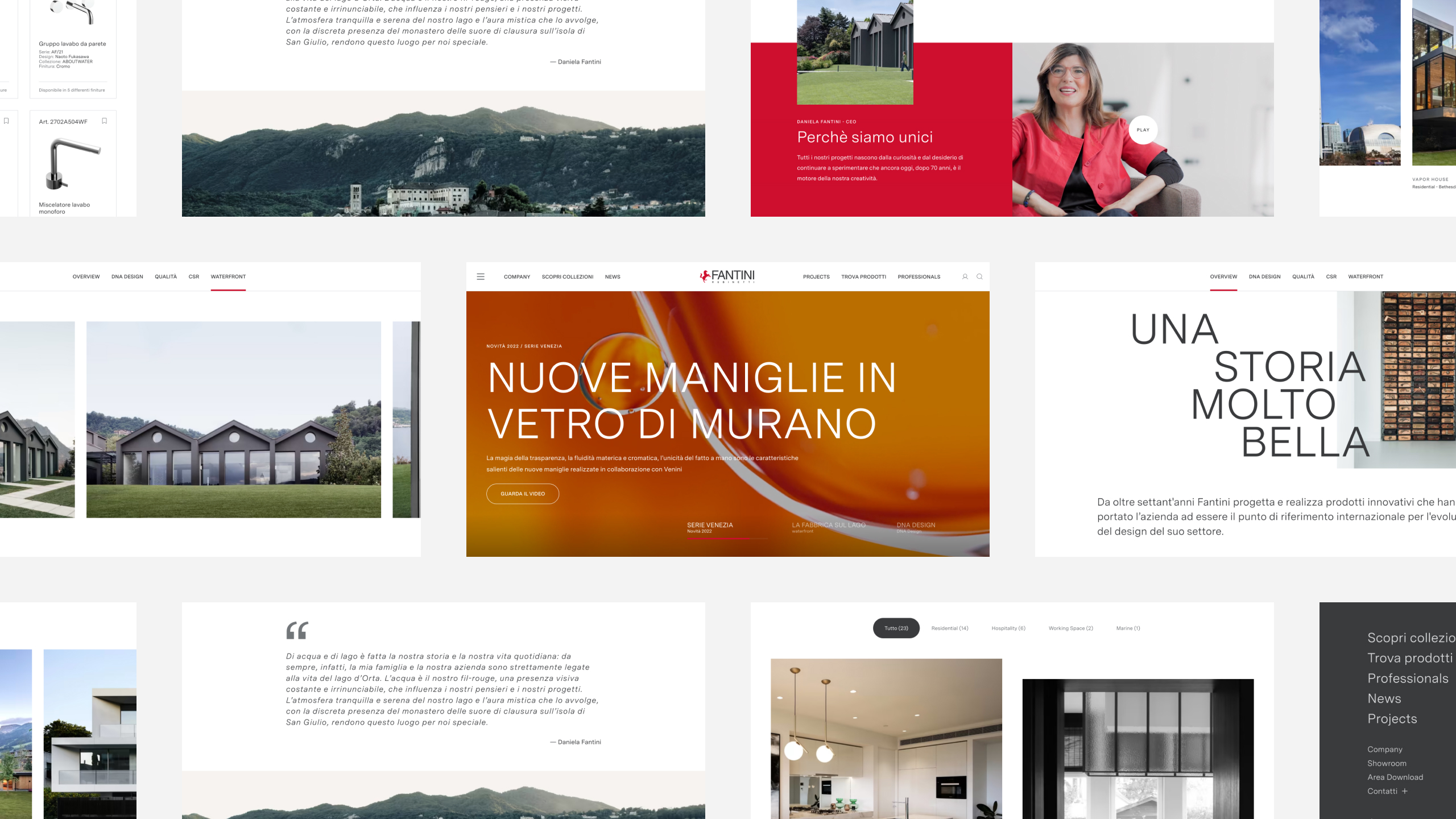
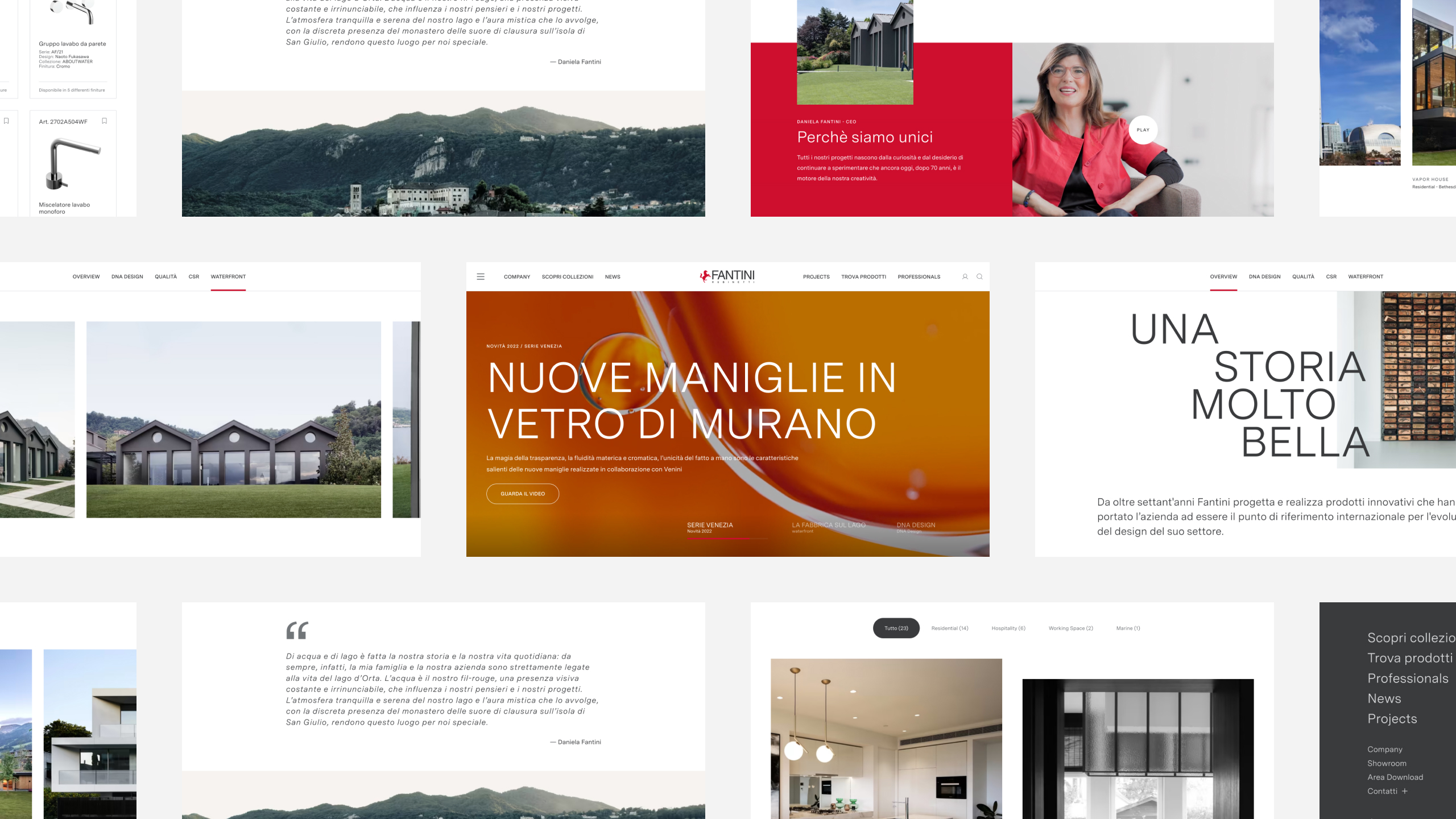
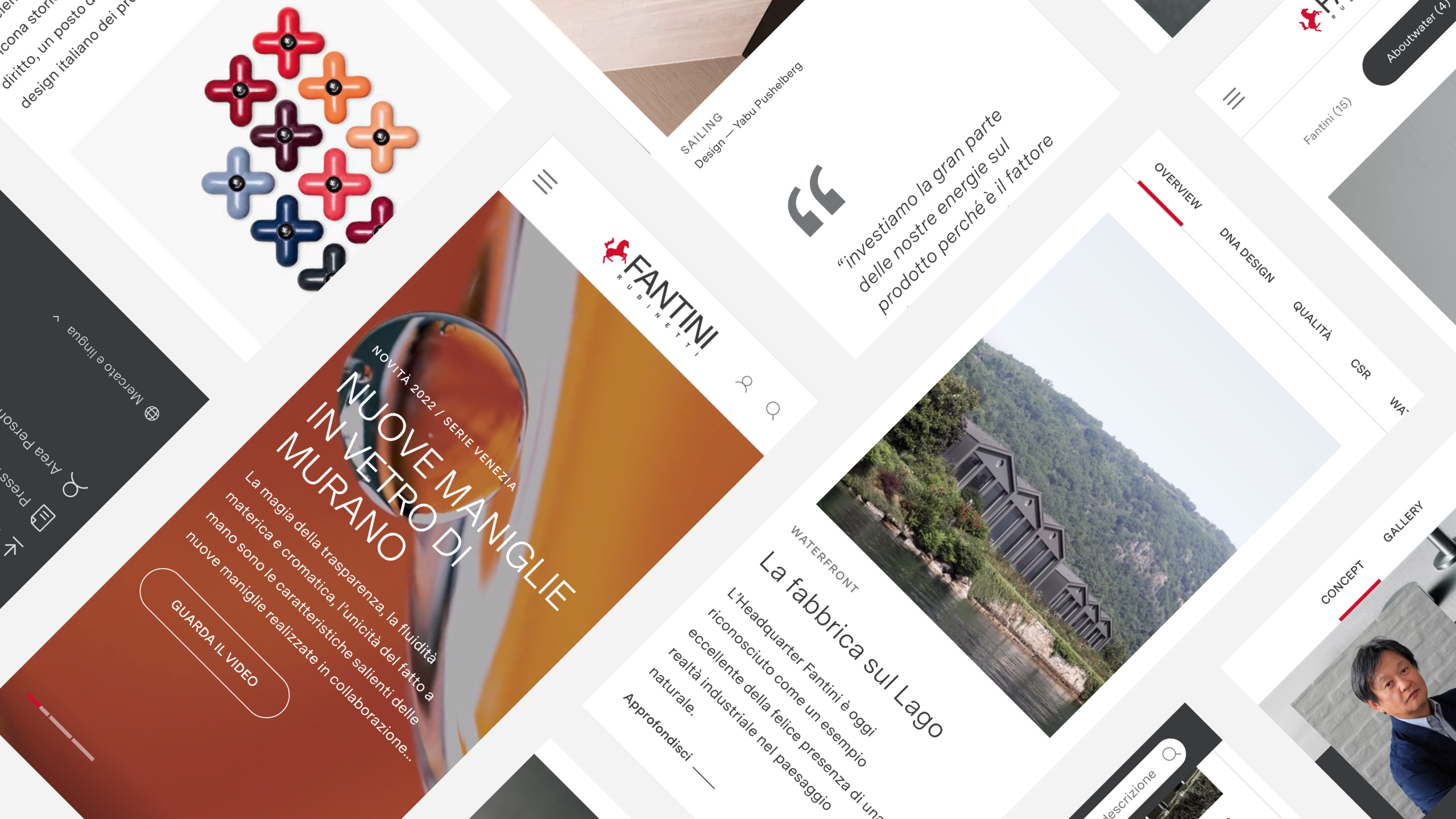
L'obiettivo è stato quello di riprogettare il linguaggio visivo del brand per rafforzarne il posizionamento online con uno strumento che rispecchiasse le qualità, il fascino e la performance dei prodotti Fantini. Ogni sezione è ricca di immagini e contenuti video che esaltano il racconto ed arricchiscono la navigazione alla scoperta della storia e delle collezioni firmate dai grandi designer. Un racconto dinamico e uno strumento moderno al servizio di uno dei brand più iconici del design italiano.


SPECIAL MENTION
Excellent Communications Design - Web
Il German Design Award è uno dei premi di design più rinomati al mondo; istituito dal German Design Council, ogni anno premia le eccellenze del design internazionale.


UX & information architecture
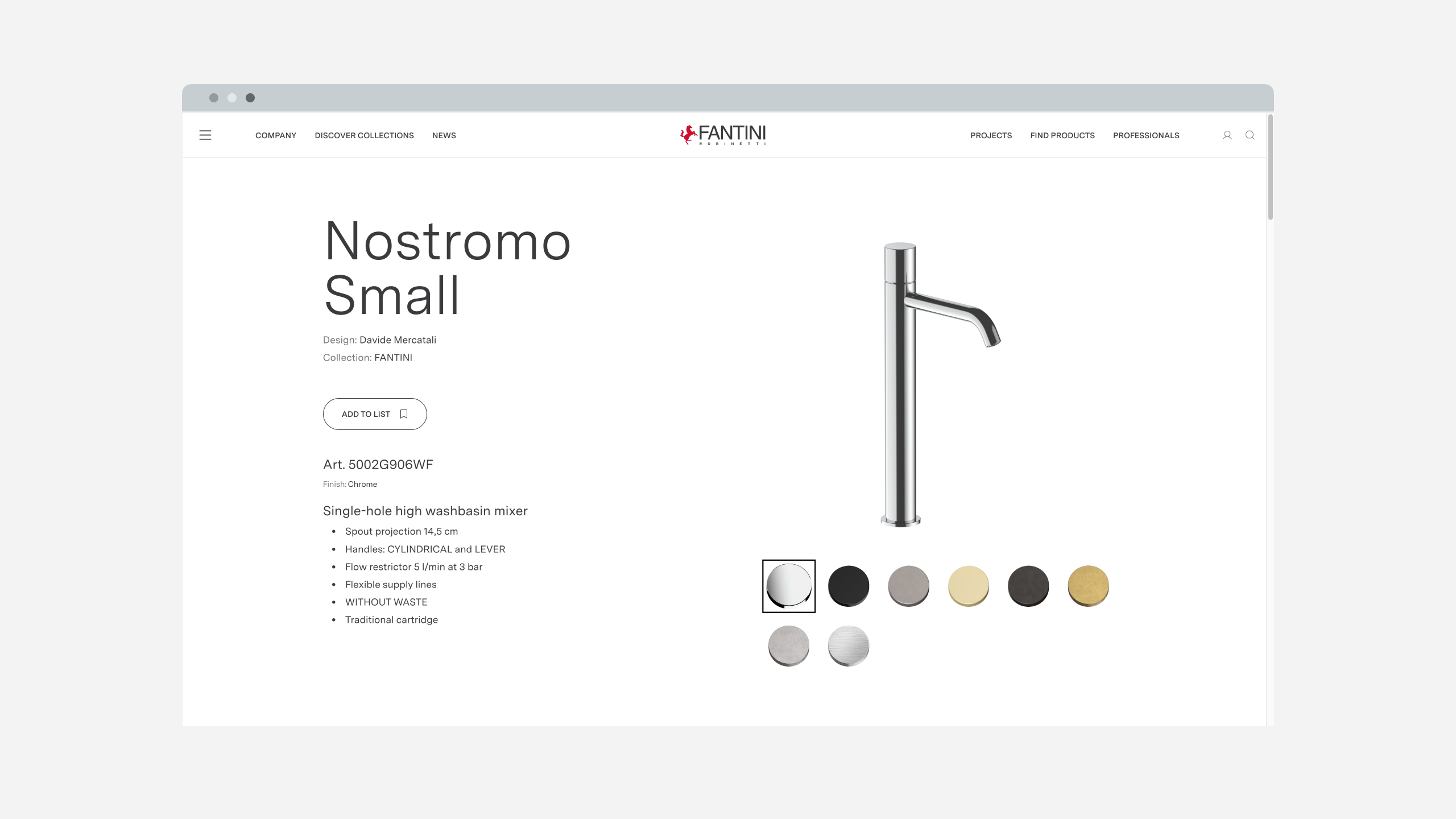
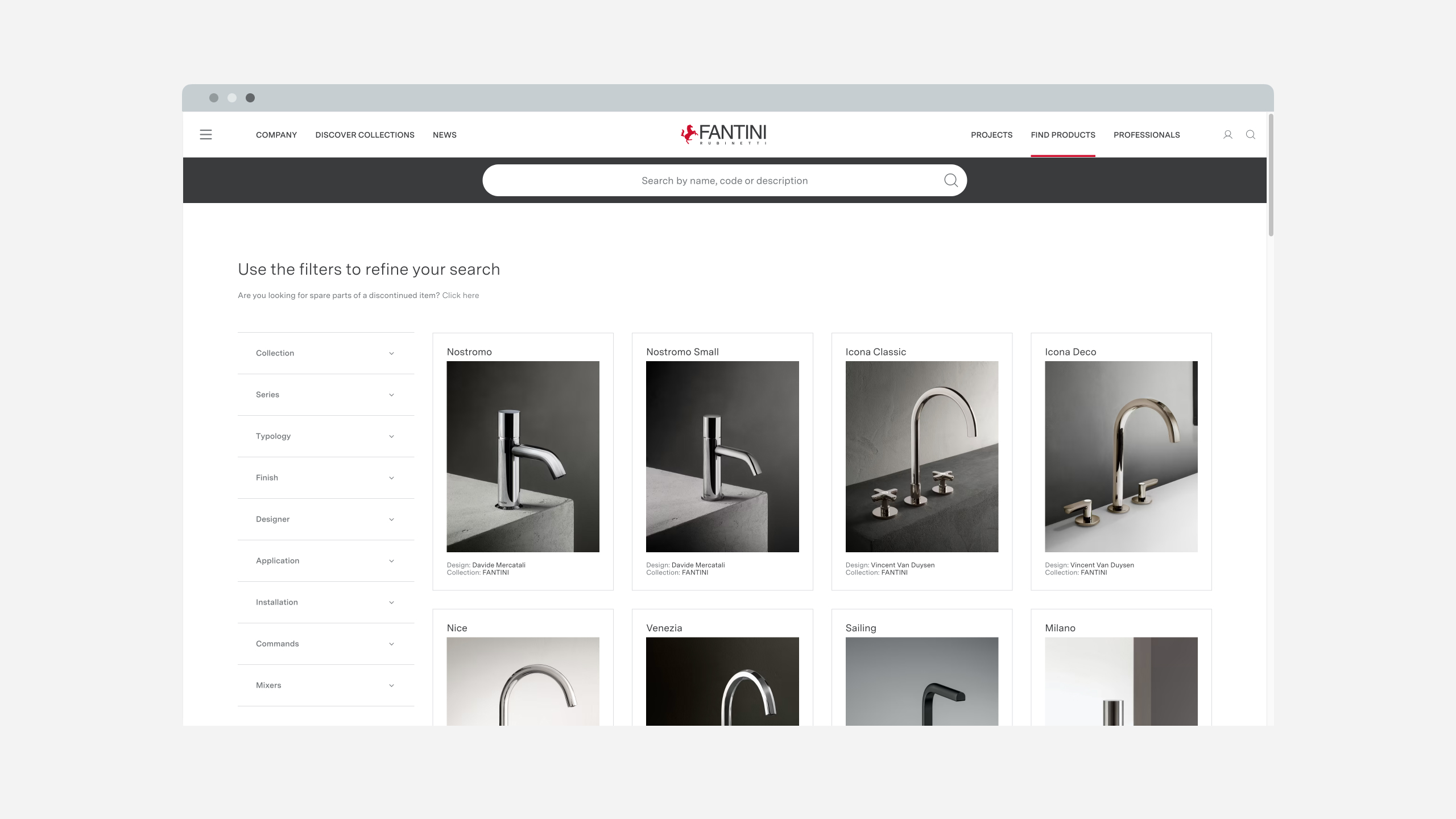
L'architettura informativa è stata progettata per soddisfare le esigenze di differenti tipologie di utenti con specifiche necessità di utilizzo e consultazione della piattaforma. Esiste un layer informativo dedicato allo storytelling , caratterizzato da un'esperienza immersiva e fortemente visuale con grandi foto e video che esaltano il design ed il concept delle collezioni. Esiste poi un livello maggiormente tecnico dove è stata grande attenzione alla velocità e facilità d'uso degli strumenti di ricerca, approfondimento ed interazione con la piattaforma. In diverse fasi della journey l'utente ha la possibilità di iniziare un percorso personalizzato ed entrare in contatto con l'azienda e il prodotto, creando delle board personalizzate o richiedendo una consulenza professionale.
Tech & perfomance
Il front-end è stato realizzato come universal app, utilizzando i framework VueJS e NuxtJS. Le pagine e componenti sono stati realizzati valorizzando accessibilità e semantica, la cosmesi realizzata con TailwindCSS e le animazioni, altamente performanti, con l'aiuto di GSAP animation platform. L'uso combinato di "lazy loading" e formati multimediali di nuova generazione conferiscono al sito un alto livello di prestazioni e fluidità. WordPress è stato utilizzato come "Headless CMS", alimentando un set di custom API ed utilizzando smart caching al fine di ottimizzare le performance.


System integration
Il catalogo prodotti, proveniente dal software PLM in uso, è stato sincronizzato con il back-end del sito tramite un' integrazione custom che in tempo reale permette l'aggiornamento dei dati relativi ai suddetti prodotti, nel rispetto delle dinamiche di internazionalizzazione con lingue, mercati e prodotti dedicati.
In merito alle attività di lead generation e alla profilazione degli utenti registrati, è stata effettuata una integrazione via API con Hubspot CRM.